色の設定方法
はじめに
某掲示板などでは、テーブルの背景色や記事の文字色を自分で設定
できたりします。どうやって設定するのか?などを説明しようと思いました。
結論

とりあえず設定には「#○○△△□□」というように書きます。上図のように左から2つずつ、RGBとなります。
すなわち、「○○」のところは赤色。「△△」のところは緑色。「□□」のところは青色。です。
この「○○」や「△△」のところに何を書くかと言うと、16進数で00〜FFまでの値をいれます。
10進数で言うところの0〜255。2進数で言うと、00000000〜11111111です。
10進数とか16進数がわからない人はこちら。
この「○○」や「△△」のところに数字を入れる事で、それが各色の輝度を示します。輝度とは
わかりやすく言えば、色の強さとでも思っておけばいいでしょう。
例えば、色の設定を「#888888」とします。このシャープはあってもなかっても最近は
ちゃんと表示してくれるみたいですが、一応つけておきましょう。
これをさっきの「○○」とか「△△」とかにあてはめてみると、
赤色が「88」、緑色が「88」、青色が「88」となります。この場合は16進数で「88」
なので、10進数で言えば、「136」となります。10進数で言えば0〜255の値を入れるので、
この「136」という値は大体半分ぐらいになります。0だとその色の成分が全くない。
255だとその色の成分が全快という事です。136という事は大体色の力が50%ぐらい
という事です。そして、赤色も緑色も青色も半分ぐらいの力という事は、「#888888」は
大体灰色になるという事です。実際にこの色で字を書いてみると、
こんな色
になります。
よく「3原色」という言葉を聞いた事があると思いますが、3原色には2種類あります。
一般的に「光の3原色」と言われている物と「色の3原色」と言われているものです。
専門的には「色光の3原色」と「色料の3原色」と言うみたいですが、僕は知りません。
小学校の図工の時間や中学校の美術の時間などで、絵の具を使って絵を描いた事があると
思いますが、あれは、「色料の3原色」という奴です。赤色と黄色と青色の3つで全ての色が
表現できるというやつです。全部混ぜれば黒色。全部使わなければ白色になります。
でも、コンピュータというか、テレビなどもそうですが、そこで使われている3原色とは
「色光の3原色」というやつで、赤色、緑色、青色で表現され、全部混ぜたら白色になり
全部使わなければ黒色になるという奴です。だから、さきほどの設定の「#○○△△□□」
に、全部0を埋めれば、黒色になります。全部Fにすれば白色になります。
しかし、下手な説明だなぁ。しかも字ばっかりで見にくい^^;
実例
こんな色 ←これは「#FFFFFF」を使ってます。全部の色が全快なので、めっちゃ白色です。
こんな色 ←これは「#000000」を使ってます。全部の色が0なので、めっちゃ黒色です。
こんな色 ←これは「#FF0000」を使ってます。赤色全快。他は0なので、めっちゃ赤色です。
こんな色 ←これは「#00FF00」を使ってます。緑色全快。他は0なので、めっちゃ緑色です。
こんな色 ←これは「#0000FF」を使ってます。青色全快。他は0なので、めっちゃ青色です。
こんな色 ←これは「#FFFF00」を使ってます。赤色と緑色全快。青色が0です。赤と緑なので足して黄色になりました。
こんな色 ←これは「#FF00FF」を使ってます。赤色と青色全快。緑色が0です。赤と青なので足して紫色になりました。
こんな色 ←これは「#00FFFF」を使ってます。緑色と青色全快。赤色が0です。緑と青なので足して水色になりました。
とりあえず、これだけの色が使えれば問題はないでしょう。もっと微妙な色使いとか出来ます。
例えば、このテキストを書いている色は「#d3c9da」で書いています。10進数であらわせば
赤色が「211」緑色が「201」青色が「218」です。3色とも同じぐらいの強さで値も大きいので
白っぽいですが、微妙に赤色と青色が大きいので紫色っぽくなり、さらにそのなかでも青色の
方がちょっと強いので、やや青紫よりの色です。もう、どんな色とか説明できません。(笑)
10進16進
何か、見にくい字ばかりの文章なので、この辺から画像を使って説明しようと思ったりしました。
まず、なんとか進数っていうやつは、どういう物か説明していきます。
2進数・・・主に、コンピュータなどのディジタル機器で使われています。0か1の二つの数字で表します。
厳密的にはコンピュータ内部では、「オン」か「オフ」。または電流が「流れている」か「流れていない」
などになっております。それを、プログラミングで0の時なら「オフ」1の時なら「オン」みたいに
制御しています。分かりやすく言えば、「Yes」か「No」みたいなもんです。
2つの数字だから2進数です。0の次は1。1の次は10。10の次は11。という感じです。
10進数・・・日頃、人間が使っている一番わかりやすいものです。0から9までで表しており、
9までいけば、位が上がり、10になるってやつです。
16進数・・・どこで使われているか全然知らないですが、少なくともさっきまで書いていた色の話では
よく使われます。0から9までは10進数と同じで、10進数の10、11、12というのが
16進数ではA、B、Cというようになり、Fまで行けば位が上がり10となります。
その他・・・60進数とか24進数は時間を表す所で使われています。アメリカの通貨単位の「セント」は
10進数と4進数の複合体だと言う科学者もいたりします(和歌山県在住の学生A)
これで、何とか進数というのがわかっていただけたでしょうか?
表.2進数と10進数と16進数
| 2進数 | 10進数 | 16進数 |
|---|
| 0 | 0 | 0 |
| 1 | 1 | 1 |
| 10 | 2 | 2 |
| 11 | 3 | 3 |
| 100 | 4 | 4 |
| 101 | 5 | 5 |
| 110 | 6 | 6 |
| 111 | 7 | 7 |
| 1000 | 8 | 8 |
| 1001 | 9 | 9 |
| 1010 | 10 | A |
| 1011 | 11 | B |
| 1100 | 12 | C |
| 1101 | 13 | D |
| 1110 | 14 | E |
| 1111 | 15 | F |
| 10000 | 16 | 10 |
| 10001 | 17 | 11 |
| 途中省略 |
| 11111111 | 255 | FF |
まず、10進数から2進数への変換方法を説明します。方法は2種類あるのですが、ここでは
一般的な高校や中学校で習う方法で説明します。(うちの高校は一般的でないので、違う方法)

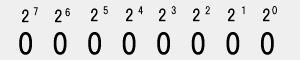
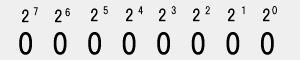
↑を見てもらえばわかると思うが、各場所には各値が決められている。
左から順番に「128」「64」「32」「16」「8」「4」「2」「1」
となっている。10進数の変換したい数を、上の数字群を組み合わせて作ろう
という事です。例えば、「108」を2進数に変換したいのならば、
64+32+8+4=108となる。という事は、上の図の64と32と8と4の所を
「1」として他を「0」とすれば良い。
すなわち「01101100」が108の2進数表記という事になる。
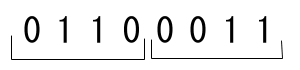
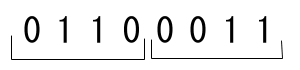
では、次に16進数ですが、下の図のような2進数があったとして、

これを右から4つずつ分けていきます。そうすると、「0110」と「0011」の2つに分かれます
まず左側の「0110」は上の表を見て16進数に直すと「6」になります。
次に右側の「0011」も同様に16進数に直すと「3」になります。
ということは、2進数で「01100011」を16進数に直すと63になります。
これは10進数では「99」になります。色の指定をする時に「63」とすれば、
255段階の99の色の輝度になります。
加法混色
加法混色とは、文字の通り色の足し算みたいなやつです。
こんなのを知らなくても、色なんて簡単に作れますけどね。
注意